He dejado esto un mucho abandonado, pero es que hacer tutoriales se lleva lo suyo. Como satisfacción, traigo un tutorial sobre cómo hacer una textura similar a la que produce la tinta disuelta en agua. Aunque, por el color, he de reconocer que me ha quedado más como terciopelo para anuncio de colonia.
Bueno, vamos con ello.
1.- Crear un documento nuevo y, como ya he explicado alguna vez, duplicar la capa. La capa de abajo la usaremos como un fondo liso (blanco, por ejemplo) y la de arriba, la dejaremos transparente, que es con la que vamos a trabajar.
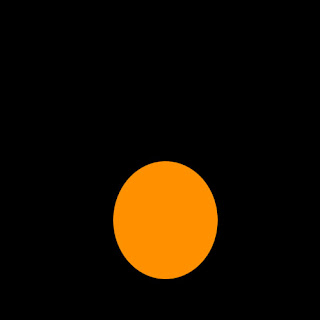
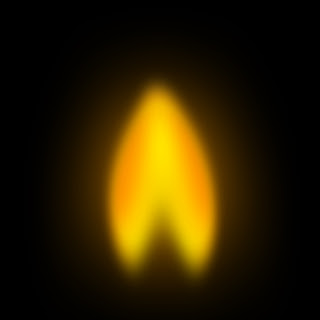
2.- Con el polygonal lasso tool (2I, si no aparece, pulsar con el derecho y seleccionar del desplegable) trazar una figura poligonal al azar, y rellenar con la 6D con un color que nos guste. Consejo: si la figura no es muy no es muy grande, para no quedarnos sin espacio después, mejor. Más o menos así:
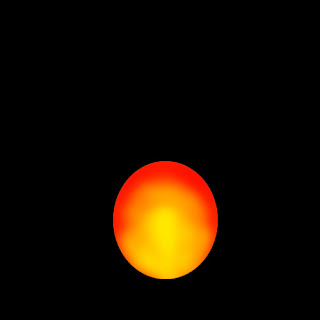
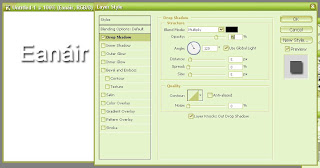
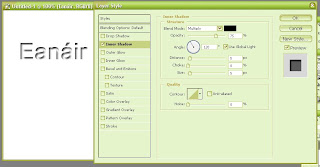
3.- Vamos a "tostar" la figura. Lo llamo tostar porque me hacen gracia los nombres de las herramientas: dodge tool, burn tool. Ambas están en el 7D. Una intensifica el color y da un efecto de aclarado (la usaremos por las esquinas) y la otra lo oscurece (lo usaremos por el centro), siempre recordando dejar algo del color original porque si no, no tiene gracia. El resultado:
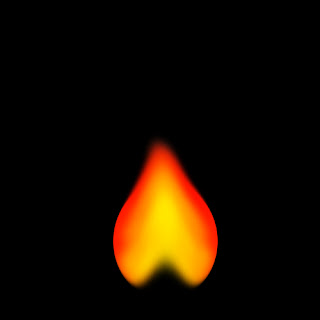
4.- Ahora toca emborronar: Smudge tool (el dedo, 7I) con un pincel Spatter (los de puntitos) y una strenght (arriba, al lado del selector de pinceles y del modo) media. La predefinida está bien, pero todo es ir probando para dejarlo más o menos así:
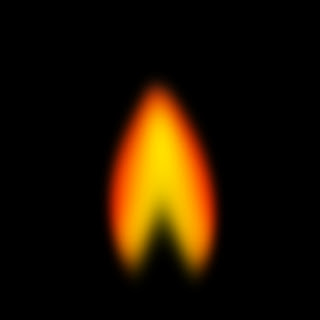
5.- Volvemos a duplicar la capa, ocultamos una de las copias y trabajamos con la otra. En el menú Filter, arriba, encontramos Liquify. Aquí se nos abre una ventana con un montón de opciones. En realidad, las de la izquierda son como tipos de efectos aplicables con pincel, y los de la derecha, configuraciones de esos efectos. Con dejar esto en el predefinido es suficiente, pero no seré yo quien deje de animaros a trastear. En este punto es cuestión de ir probando, sin preocupaciones, porque tenemos la opción de deshacer la última acción, o de volver a dejar la imagen como estaba (Restore all) si nos queda demasiado desastroso. ¡A divertirse!
6.- Como extra, podemos usar Filter > Distort> Wave si lo queremos más ondulante. Ocultamos esta capa, cogemos la capa que habíamos duplicado después de emborronar, duplicamos, ocultamos una de las copias y volvemos a Liquify. Repetiremos esto varias veces, hasta que tengamos varias capas diferentes con borrones (al menos cuatro) siempre guardando alguna por si no podemos cubrir toda la pantalla.
7.- Ahora duplicamos y recolocamos (1I) las capas para tapar todo el fondo y que quede bien bonito, ¡Y ya está!
Oye, que con esto te preparan un anuncio estupendísimo en cualquier parte :P
Un saludo!